Jak jsme udělali web pro Kellner Family Foundation
Připravit web, který dopomůže mladým lidem ke vzdělání? Count us in!

Škola základ života
A právo na ni, stejně jako na kvalitní a relevantní vzdělání, by měl mít prostě každý. Bez ohledu na původ, zázemí, nebo nedejbože vyznání. Tečka! Pod tyto věty by se každý u nás v SYMBIU bez výhrad podepsal.
Proto jsme byli upřímně rádi, když jsme dostali možnost připravit nový web pro nadaci manželů Kellnerových. Ta se zaměřuje na pomoc studentům, školám stejně jako na udělování stipendií.
Jak už to bývá, na samém začátku je dost často nějaký problém. V našem případě jsme potřebovali vyřešit například to, že podat přihlášku o grant trvalo týdny až měsíce. Nadace měla navíc čtyři ne moc dobře propojené weby. Každý z těchto projektů má svou specifickou cílovou skupinu, svůj unikátní obsah i funkcionalitu. Náš úkol byl jasný:
- všechny projekty nadace je potřeba chytře zastřešit
- udržet jednotící komunikační linii, art direkci i tonalitu
- maximálně zjednodušit systém žádanek o granty.
Zdá se to jako oříšek? Naštěstí ne pro nás. Tohle je totiž právě jedna z výzev, ke které se natěšeně stavíme čelem.
First Things First
Aby všechno šlapalo jak švýcarské hodinky, museli jsme pro každý jeden projekt splnit několik kritérií.
Důležitým bodem bylo transparentně informovat širokou veřejnost o programu nadace a jednotlivých projektů. Uchazečům o stipendium bylo třeba vysvětlit grantový proces včetně všech požadavků, termínů a následně jim pomoci s elektronickým odbavením procesu podání žádosti.
Pro maximální usnadnění jsme se rozloučili s “old school” přihlašováním k účtu – teď stačí zadat email a následně už jen dostanete link, který vás vrátí přesně na to místo, kde jste v přihlášce skončili.
Všechny budoucí příjemce podpory (stejně jako rodiče, učitele, sociální pracovníky, apod.) web informuje o možnostech a nabídkách grantů a zároveň je motivuje, aby se o podporu ucházeli. V neposlední řadě učitelům ve veřejných základních školách poskytujeme prostor pro vytvoření online komunity.
Jedině takto jsme si mohli “odfajfkovat” to hlavní – posílení prezentace nadace The Kellner Family Foundation, jejich zakladatelů, mise a dlouhodobé vize.
Nejdřív UX
Když už byly jasné a hotové všechny předpoklady, náležitosti, analýzy a strategické rešerše, mohli jsme se s chutí pustit do práce.
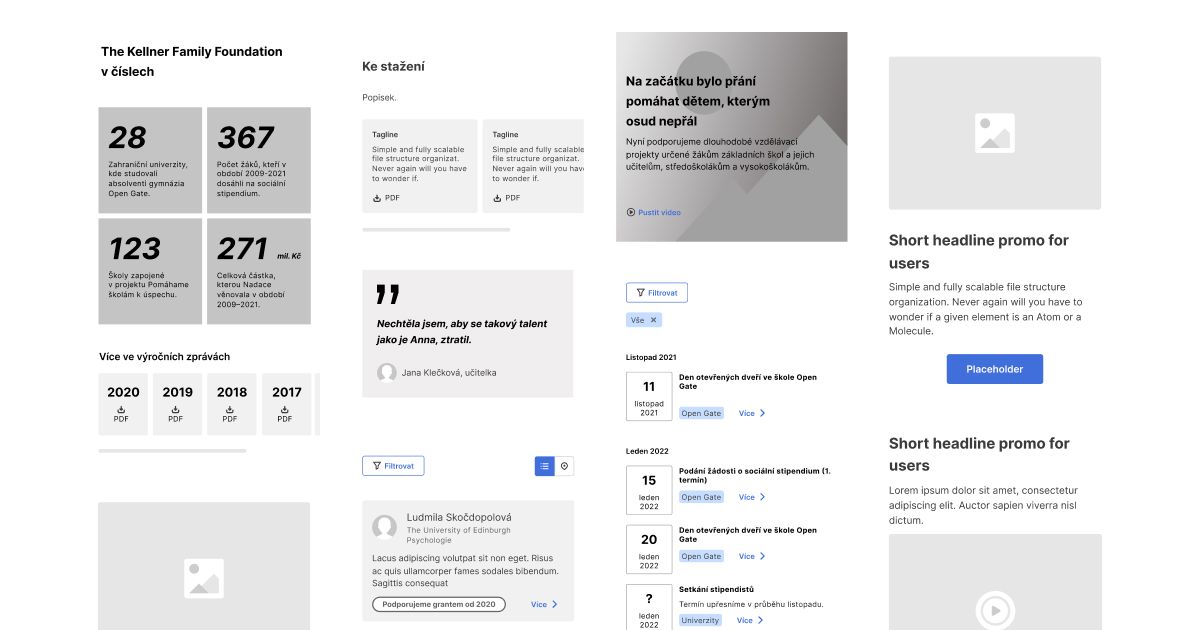
V sitemapě jsme (u nás už tradičně) u každé stránky definovali nahrubo její kompletní obsah a funkce. Díky tomu jsme si mohli nakreslit všechny komponenty předtím, než jsme z nich dali dohromady první wireframe stránky. I proto nám v průběhu projektu nenarůstal scope prací.
UX designéři definovali funkčně všechny stavební kameny webu (komponenty, obsahové bloky), UI designéři vytvořili jednotný design systém, kterým jim dali vizuální podobu a patřičný layout, vývojáři je pak nakódovali a připravili pro sitebuilding. Tímto způsobem jsme od vytvoření wireframů, přes grafiku až do vývoje a sitebuildingu nemuseli podniknout jediný zbytečný krok navíc.


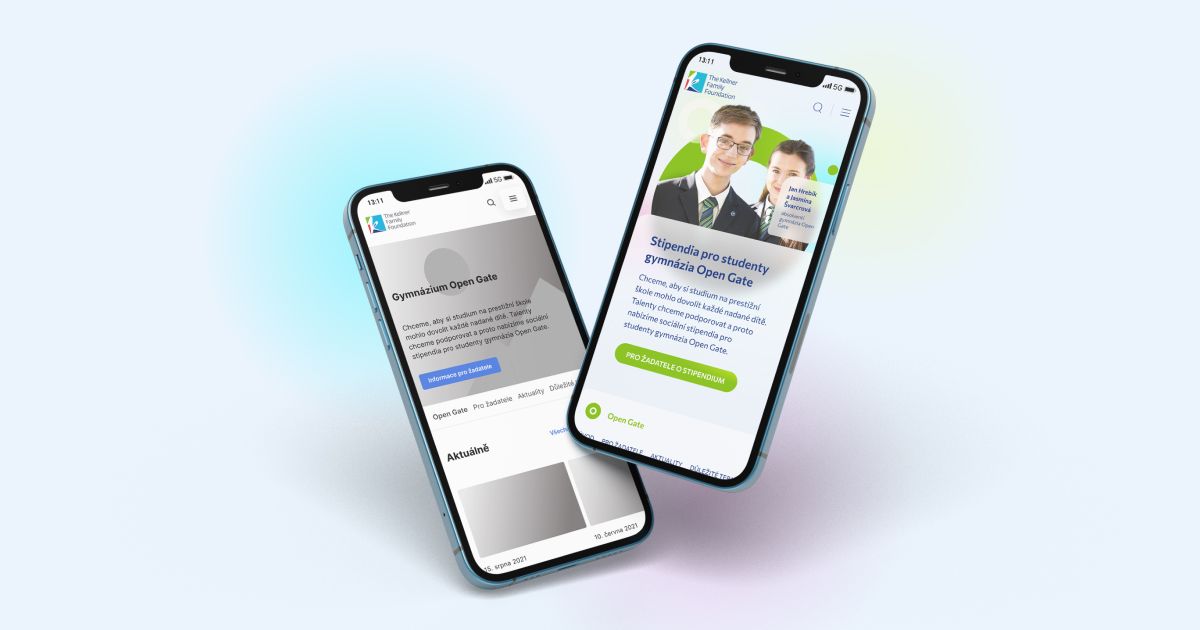
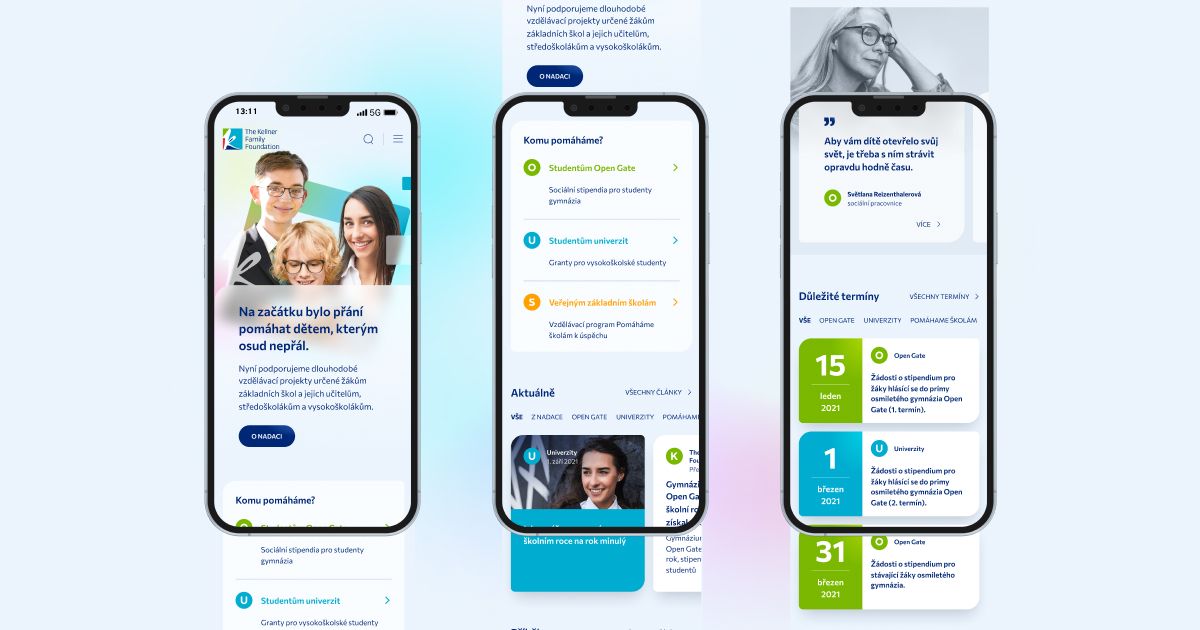
Na základě dat získaných v analytické části jsme jak k UX, tak k UI fázi přistupovali stylem “mobile first”. Zobrazení na větších displejích pak není jen mechanickým převedením mobilního designu. Pro každý typ zařízení jsme vytvořili individuální design s ohledem na typicky používané prvky a patterny. Web se tak správně zobrazuje a funguje na všech zařízeních od mobilů s malým displejem, přes tablety a menší notebooky až po velké stolní monitory.


A pak UI
“Rozebrali jsme naši skicu celého webu na atomy a molekuly, vydestilovali vše potřebné a to funkční zanesli do Design Systému.” – Tomáš Klíma, Head of Design Team
Každý prvek designu jsme měli předem vybraný a konzultovali jej s klientem. Díky tomuto kroku jsme měli ještě před začátkem přípravy designu jasno a schváleno, jakým směrem se vydáme. Nakonec jsme navrhli vzorovou stránku, na které jsme si ověřili nastavené principy z moodboardu na různých typech zařízení.
“Byla to láska na první pohled. Designový koncept webu, který jsme dodali v rámci výběrového řízení, se klientovi líbil natolik, že se od finální podoby liší jen v úplných detailech.” – Tomáš Klíma, Head of Design Team
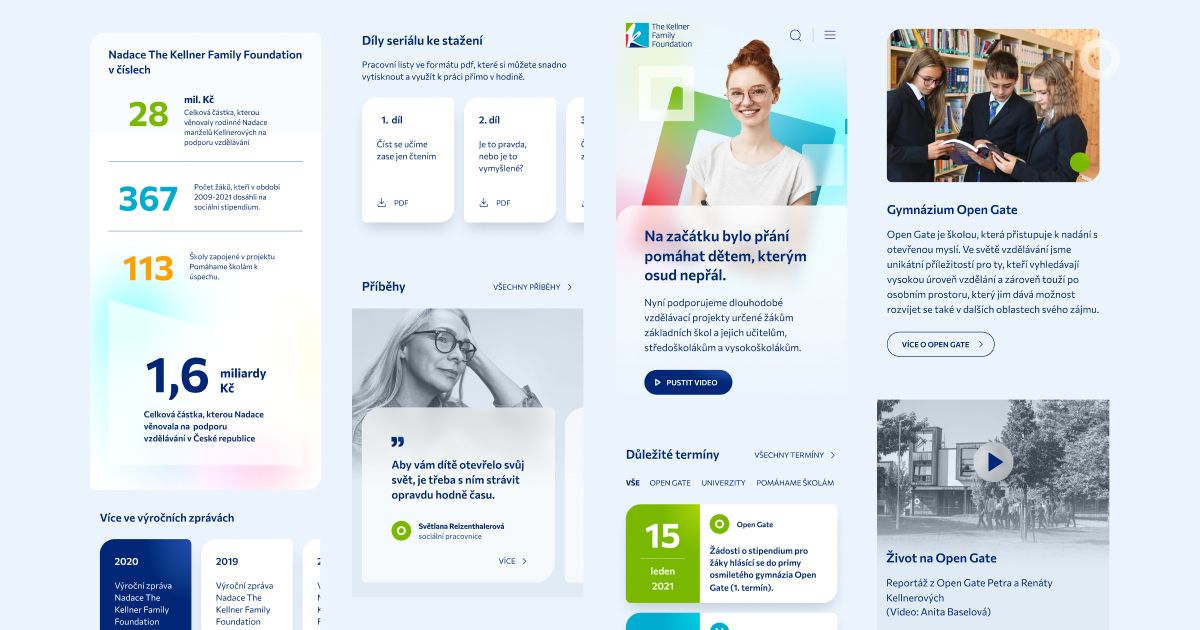
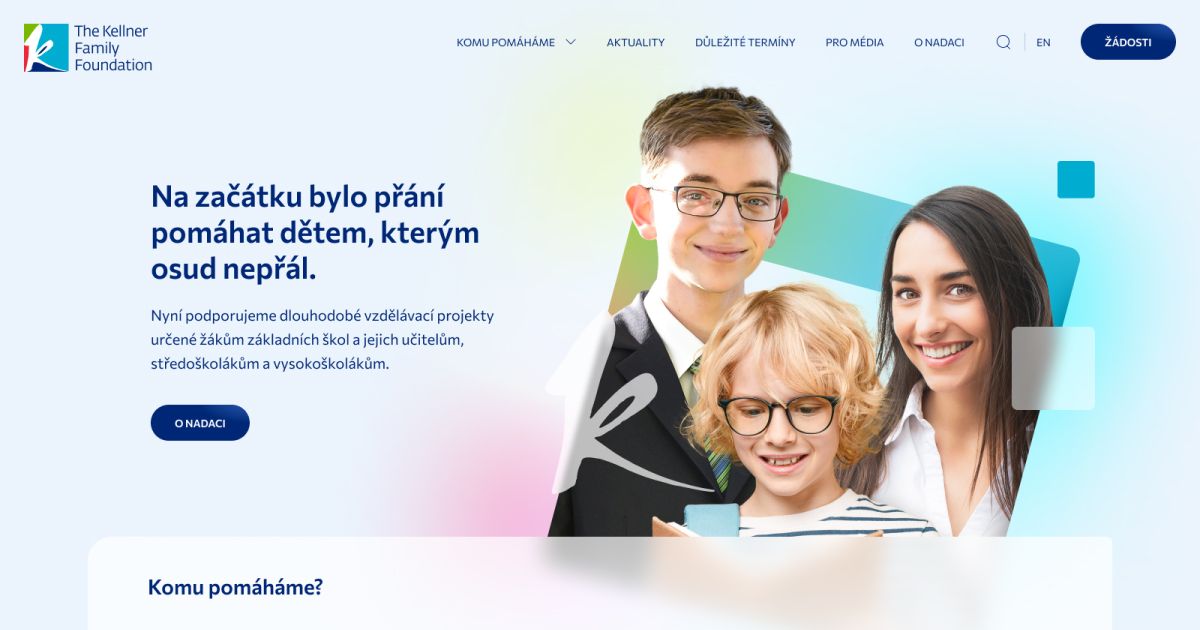
Vzhledem k šíři cílového publika webu, kterým jsou nejen učitelé, odborná veřejnost a pracovníci sociálních služeb pro sociální stipendia, ale i rodiče a studenti, jsme se s týmem designérů rozhodli spojit moderní svěží a čistý vizuální styl s barevností a hravostí.
Celý design je světlý, vychází z barevnosti loga a pracuje s nadčasovými elementy se skleněným efektem. Web díky tomu působí vzdušně, pozitivně a hlavně přehledně s uživatelsky výraznými prvky. Pro zvýšení emočního prožitku z návštěvy webu, dostávají hodně prostoru také doprovodné fotografie konkrétních lidí s individuálními testimoniály.
Důležitou součástí celého konceptu bylo vizuální odlišení projektů nadace. Díky jednoduchému barevnému kódování (vycházející z KFF identity) uživatel snadno a rychle zjistí, ke kterému z projektů se komponenta nebo celá stránka vztahuje.


101% funkcionalita!
Objednavatelé si často stěžují, jak omezená je správa jejich současného webu. Náš přístup je však zcela odlišný. Při vývoji jsme nakódovali každý blok (komponentu) samostatně a napojili ho na headless CMS.
Klient si tak může sestavit každou stránku úplně sám, upravit jakoukoliv její část, založit novou stránku a zařadit ji do struktury webu. Jinými slovy – web si můžete postavit celý úplně sami z různých obsahových bloků, které vám nadefinujeme přesně tak, jak to potřebujete. Výsledkem je, že klient má absolutní svobodu v úpravě webu a přitom je šance, že by něco neodborným zásahem pokazil, opravdu hodně malá. Zároveň má přístup k veškerému obsahu a ví, jak postupovat například při tvorbě nových stránek, nebo rozcestníků.
O tom, jakou volnost a šíři možností bude mít při administraci webu, jsme s klientem mluvili od začátku, od navržení prvních komponent. Ostatně předběžná debata s klientem nad wireframem a grafikou je pro nás zásadní. Jedině tak zadavatel od začátku chápe, jak variabilní a otevřená pro něj bude správa webu. Otevírá to dveře k mnohem jednodušším diskuzím nad designem – můžeme se soustředit na vizualitu, protože klient ví, že obsah samotný může pak kdykoliv snadno změnit.
Díky tomu tak vznikl uživatelsky komfortní systém s dlouhou technologickou životností a promyšleným designem.
Webová řešení nás baví
A nám se na konci tohoto úžasného projektu opět potvrdilo, že když má naše práce smysl, děláme ji o to raději.
Máte v pipeline podobně náročný redesign, nebo hledáte partnera pro úplně nové webové řešení, aplikaci nebo netradiční digitální touchpointy? Ozvěte se našemu šéfovi Karlovi Michálkovi na karel.michalek@symbio.agency a určitě pro vás se svým týmem něco vymyslí.
