Design System je naše digitální stavebnice
Po přečtení tohoto článku zjistíte, že svůj příští webový projekt už bez Design systému dělat nechcete. Nebo budete zoufat, proč ho zatím nemáte.

CO TO JE DESIGN SYSTÉM?
Design system funguje jako Bible a manuál vašich digitálních produktů. Produkční týmy by pak měly být věřící, kteří tuto Bibli budou denně číst, ctít její zákony, šířit její učení a případně i doplňovat její obsah. Design systém se skládá z různých tematických částí.
Za základ můžeme považovat tyto:
- Definice CI – logo, barvy, písma, ikonografie, vizuály, fotografie a ilustrace
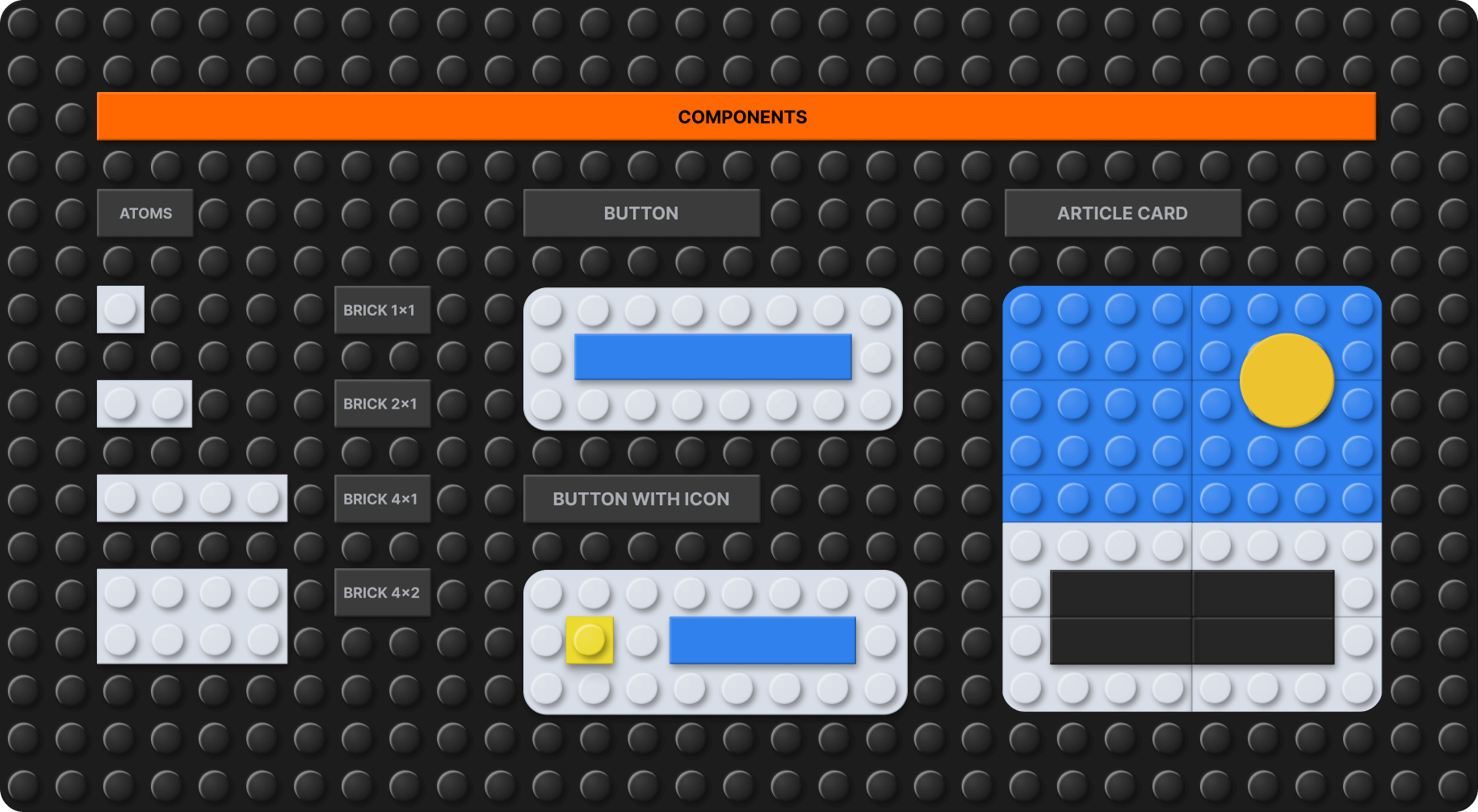
- Design produktu – atomy, molekuly, organismy (komponenty), stránky
- Podklady pro vývojáře – vyvinuté komponenty, principy a pravidla
- Detailní technická specifikace
KDO HO VYTVÁŘÍ?
Tento efektivní systém by měl ideálně tvořit celý produkční tým společně (grafičtí, UI i UX designéři, programátoři, vývojáři, produktoví manažeři a další.) V případě již existujícího produktu je třeba provést důkladnou inventarizaci všech současných aktiv digitálních produktů (viz tematické části zmíněné výše) a pokusit se dosáhnout určité shody ohledně toho, jak by měly být jednotlivé prvky navrženy, kódovány, nazývány a prezentovány.
JAKÉ MÁ DESIGN SYSTÉM BENEFITY?
Vytváření Design systému zní jako spousta práce, a skutečně to tak i je. Odhadnu, že se teď asi ptáte – vyplatí se nám to? Z naší zkušenosti rozhodně ano a v následujících odstavcích se dozvíte proč.
1 / KONZISTENCE
Díky Design systému jsou vývojáři schopní implementovat koherentní uživatelské rozhraní mnohem rychleji, snadněji a bez omylů. Mohou uvažovat o konkrétní stránce jako o sadě komponent, které do sebe zapadají podle předem daných pravidel. Zjednodušeně si můžete představit, že vývojář staví Hvězdu smrti z LEGA a doteď si musel podle vzoru od designéra některé kostičky vytisknout na 3D tiskárně. Kdyby měl Design system, tak ví, že každou kostičku dostal už v balení hotovou a jen si ji podle návodu vždy najde ve správném pytlíčku.
Odborně: Vývojář si nemusí pokaždé zjišťovat, že se jedná o tlačítko s pozadím #0302fa, 14pt písma Open Sans Bold a odsazením 8px. Vidí, že se jedná pouze o velké primární tlačítko, a tuto komponentu používá na více stránkách napříč webem. Pokud si není jistý, má u ní hned odkaz do dokumentace, kde o tomto tlačítku nalezne veškeré informace a také hotový kód připravený ke zkopírování.

2/ KVALITA
Konzistence vytváří dojem vyšší kvality. Když se vrátíme k našemu přirovnání ke stavebnici, občas se nám stalo, že vývojář do 3D tiskárny zadal špatný odstín, velikost a potisk kostičky. Nebo vybral z hromádky jinou kostičku, která se mu zdála podobná. A výsledkem pak byla Hvězda smrti jako z Návratu Jediho (celkem funkční, ale na první pohled nedostavěná a jinak velká). Někdo by se s tím možná spokojil, ale my ne.
Díky přesně daným kostičkám v balení a přiloženému návodu se nesrovnalosti v Design systému objevují velmi zřídka. Maximálně se může stát, že se kostičky nechtíc zamění.
Odborně: Na velkých projektech většinou pracuje (a také se vystřídá) několik designérů a vývojářů. Pokud nejsou zafixovány základní parametry komponent, mají designér i vývojář tendenci je vytvářet znovu a znovu, s mírnými odlišnostmi. Není výjimkou, že na webu nalezneme 20 podobných tlačítek (různých odstínů, tvarů a rozestupů), i když by se ve smyslu Design systému mělo jednat a to samé tlačítko. To znamená, že ho musel někdo 20x nakreslit a 20x vyvinout. Hlavní problém většinou je, že nemá přesně daný název a pravidla, jak z pohledu designu, tak vývoje.
3/ SROZUMITELNÁ KOMUNIKACE
Digitální vývoj bez Design systému si můžeme také představit tak, že designér navrhne Hvězdu smrti z kostiček, které má na stole po rozebrání dvou imperiálních křižníků a hasičské stanice, které navíc dříve navrhoval jeho kolega, a přidá ještě navíc pár nových dílků. Hotovou ji předá vývojáři se zadáním, aby ji zreplikoval.
Vývojář nedostane žádný návod na to, jak Hvězdu smrti znovu vyrobit a složit, takže ji začne kostičku po kostičce rozebírat a po zaměření tisknout na 3D tiskárně. Případně se pokouší hledat v krabicích z dřívějších projektů a porovnává kostičky, zda jsou totožné.
Pokud se ale zeptá designéra, jak má být nějaký konkrétní dílek vyrobený, ten mu odvětí, že barva je bílá, zaoblení rohů je takové a velikost taková. Nikdo totiž nevytvořil informaci o tom, jak se dílek jmenuje, a nikdo ho proto nenajde ve výkresu, ani ho nemůže najít ve správné krabici… Přijde vám to absurdní? Nám také. Stavět věci podle návodu z předem daných částí, které do sebe intuitivně zapadají, je mnohem snazší a rychlejší.
Odborně: Komunikace mezi designérem a vývojářem je naprosto stěžejní. Ať už jde o konzultace, nebo předávání podkladů. Design systém obsahuje také názvosloví, kterým designér i vývojář komunikují. Pojmenování a definice komponent jsou proto naprosto zásadní. Když oba diskutují o stránce, budou používat stejné názvy komponent. Díky tomu nebudete mluvit o „tomto středně velkém modrém tlačítku se zaoblenými rohy“, ale o „velkém primárním“.

4/ RYCHLEJŠÍ (LEVNĚJŠÍ) PROCES NÁVRHU A REALIZACE
Bez Design systému vzniká většinou problém na obou stranách. Designéři neustále kreslí nové komponenty a vývojáři je zase znovu a znovu vyvíjejí. Vše se navíc komplikuje tím, že se lidé na obou stranách střídají, a tím nastává efekt tiché pošty. Jeden designér při tvorbě nového návrhu kopíruje původní design od kolegy, ale vždy se mu nedopatřením nebo nespoutanou kreativitou podaří některé hodnoty změnit. Takto se to několikrát zopakuje a máme na světě z pohledu designu i vývoje naprosto odlišné návrhy. A totéž platí na straně vývojářů. Navíc se obě oddělení spoustu věcí snaží z důvodu časové úspory navrhovat a vyvíjet “od oka”. Asi si dokážete představit, jaký vznikne ve výsledku guláš.
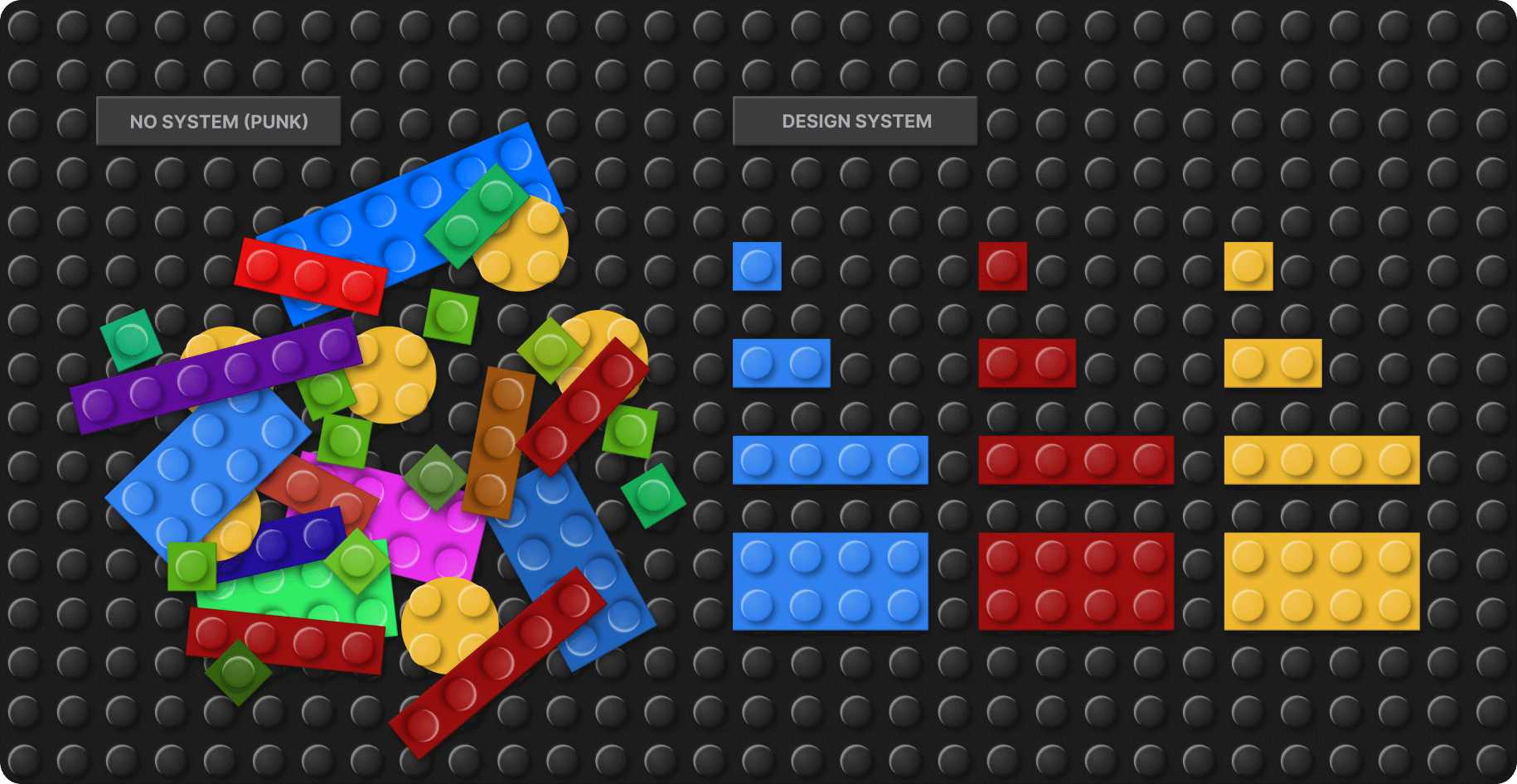
Zjednodušeně, designéři mají krabici stavebnice smíchanou z 10 různých věcí, k tomu vymýšlejí nové a z toho všeho skládají další návrhy. Vývojáři zase maji svoji krabici z poloviny natisklou na 3D tiskárně a z ní se snaží podle předlohy poskládat návrhy.
Pokud tento chaotický proces převedeme přehledně do Design systému, bude nás už děsit maximálně ve snu. A celý tým si oddechne úlevou.
Designér pak může v klidu kreslit nový návrh, sahá už ale do stejné knihovny prvků jako vývojář. Zároveň respektuje stejná pravidla rozestupů, komponent a typografie. Když takový návrh předáte vývojáři, ten už jen (zase v klidu) vyvíjí a dle předem daných pravidel a komponent skládá design. Jako Lego 🙂

5/ NEJDE JEN O RYCHLOST PRODUKCE
Větší fokus na uživatele. Používání Design systému pro designéra znamená, že nemusí tolik přemýšlet nad tím, jak stránku nakreslit, ale může se více zaměřit na to, aby byla co nejvíce uživatelsky přívětivá – tedy na UX.
Investice jen podle plánu. Změny a nové elementy se do Design systému zanáší pouze tehdy, když se na tom celý produkční tým předem domluví. Jednotliví designéři ho měnit nemohou, protože každá změna znamená úpravy na několika místech a vývoj na straně developerů. Tím je zajištěna konzistence a změny jsou plánované iterace.
Přenositelnost a přehlednost. Určitě se vám již stalo, že se v týmu prostřídalo několik lidí. “Kéž by to všechno bylo lehce přenositelné a nemuseli jsme tím bolestným procesem procházet znovu, řekli jste si tehdy. S funkčním DS je tento proces mnohem snazší, do rozjetého vlaku se potom naskakuje mnohem rychleji.
Časová a finanční úspora. Velkou výhodou je tedy efektivita a s ní ruku v ruce spjatá úspora času při realizaci designu, následném q/a procesu a vývoji. Ano, manažeři zbystřete, ušetříte na tom. Počáteční nastavení a tvorba je sice ne zrovna malou investicí, ale v dlouhodobém měřítku se jednoznačně vyplatí. A těch ušetřených nervů…
TO ZNÍ DOBŘE, POJĎME DO TOHO 💪
V Symbiu už pro každý projekt tvoříme alespoň základní Design systém. U větších, zejména produktových projektů, doporučujeme Design systém postavit každopádně. Rádi vám zrevidujeme stávající produkt a zrealizujeme tvorbu Design systému.
A kde se inspirovat? Přece u těch nejlepších:
